Belajar HTML Lengkap Part 14 : Cara Membuat Tulisan Berjalan Di HTML(tag marquee)
Cara Membuat Tulisan Berjalan di HTML
Hai.. sobat pernah liat tulisan berjalan ? kalo pernah di mana liat nya ? di kertas ? emang bisa ? hehe.. kertas nya yang di gerakin tulisan nya tetep kalo lu jawab bisa gua tampol palelu. Becanda ya.. biarin dah klo temen-temen bilang gak lucu, biar ada isi nya abis bingung mau basa-basi apaan :D mending langsung aja ya.. ini udah episode ke 14 bagus banget kalo temen-temen mengikuti semua episode nya dari awal banget, karena kali ini kita bakalan terusin episode-episode sebelumnya dan pada kesempatan ini kita bakalan bahas tentang cara membuat tulisan / teks berjalan pada HTML atau bahasa keren nya itu running text. Pernah liat dong di TV (televisi) tulisan berjalan, itu tuh biasanya kalo temen-temen lagi nonton berita noh biasanya sering nongol di bagian bawah atau juga kalo lagi buka di beberapa website ada juga nongol tulisan berjalan. Pengen tau cara buat running text di halaman HTML ? yuk cekidot dah simak penjelasan berikut ini :
Cara Menampilkan Tulisan Berjalan
Untuk membuat tulisan berjalan Tag yang di gunakan adalah Tag <marquee> , Namun tidak hanya sebuah teks saja yang dapat di buat berjalan gambar, video, audio pun bisa di buat berjalan. Dengan mengkombinasikan beberapa atribut kedalam tag <marquee> akan menjadikan sebuah teks atau objek dapat di atur arah berjalan nya mau secara vertikal maupun horizontal, bisa juga di atur kecepatan, warna, serta efek lainya. Berikut contoh kode HTML sederhana untuk membuat teks berjalan secara default atau bawaan tanpa atribut tambahan, contoh di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Menampilkan Running Text</title>
</head>
<body>
<marquee>Hore... aku berhasil membuat teks berjalan default</marquee>
</body>
</html>Hasilnya :
Macam-macam Atribut Pada Tag Marquee
Pada kode HTML diatas di tampilkan sebuah teks berjalan secara default, Lalu bagaiman jika kita ingin memodifikasi nya ? teman-teman perlu yang namanya atribut, dan berikut beberapa atribut yang di gunakan untuk memanipulasi teks atau objek berjalan pada halaman HTML:
| Attribute | Value | Description |
|---|---|---|
| direction | up, down, left, right | Berfungsi untuk mengatur arah berjalanya teks atau objek. |
| width | px atau % | Berfungsi untuk mengatur ukuran lebar pada teks atau objek saat berjalan pada marquee. |
| height | px atau % | Berfungsi untuk mengatur ukuran tinggi pada teks atau objek saat berjalan pada marquee. |
| bgcolor | nama warna (red, blue, dst) atau kode warna. | Berfungsi untuk memberi warna background pada teks atau objek. |
| behavior | scroll, slide, alternate | Berfungsi untuk mengatur variasi berjalannya teks atau objek. |
| scrollamount | angka | Berfungsi untuk mengatur kecepatan dari berjalannya teks atau objek. |
| scrolldelay | seconds | Berfunsi untuk mengatur waktu jeda atau perhentian sejenak pada teks atau objek. |
| align | left, center, right, justify | Berfungsi untuk mengatur posisi teks atau objek pada marquee |
| onmouseover | this.stop() | Berfungsi untuk menghentikan teks atau objek yang berjalan saat disorot mouse |
| onmouseout | this.start() | Berfungsi untuk melanjutkan berjalan ketika mouse keluar dari area marquee |
| hspace | px | Berfungsi untuk mengatur jarak spasi kanan kirinya teks atau objek. |
| vspace | px | Berfungsi mengatur jarak atas bawahnya teks atau objek. |
| loop | angka atau infinite | Berfungsi untuk menagatur pengulangan dalam mengulangi berjalannya teks atau objek |
Atribut Width dan Height
Atribut width adalah untuk mengatur lebar dari teks yang berjalan sedangkan height adalah untuk mengatur tinggi ukuran teks berjalan, kedua atribut di isi dengan nilai ukuran yang dinginkan. Berikut contoh Kode HTML membuat teks berjalan atribut width dan height, lihat contoh penggunaanya di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Menampilkan Running Text</title>
</head>
<body>
<marquee height="20" width="300">Hore... aku berhasil membuat teks berjalan</marquee>
</body>
</html>Hasilnya :
Atribut Direction
Atribut direction adalah untuk mengatur arah gerak suatu objek yang ada pada tag marquee, apabila secara default objek akan berjalan dari kanan ke kiri, dengan atribut ini objek yang di tampilkan dapat di manipulasi arah gerak nya dengan memberikan nilai pada atribut direction seperti up (atas), down (bawah), left (kiri) dan right (kanan). Berikut akan saya berikan contoh kode HTML dari masing-masing fungsi yang bisa dilakukan atribut direction dalam tag marquee, berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Menampilkan Running Text</title>
</head>
<body>
<marquee direction="right">Teks berjalan dari kanan ke kiri</marquee>
<marquee direction="left">Teks berjalan dari kiri ke kanan</marquee>
</body>
</html>Hasilnya :
<!DOCTYPE html>
<html>
<head>
<title>Menampilkan Running Text</title>
</head>
<body>
<marquee direction="up" height="50">Teks berjalan dari bawah ke atas</marquee>
<marquee direction="down" height="50">Teks berjalan dari atas ke bawah</marquee>
</body>
</html>Hasilnya :
Atribut Behavior
Atribut behavior adalah untuk mengatur tipe gerakan sebuah objek yang berada dalam tag marquee. Adapun tipe gerakan yang dapat di manipulasi menggunkan atribut behavior dengan menambahakan nilai seperti : Scroll yaitu sebuah objek akan bergerak dari sisi satu kemudian akan muncul pada sisi yang berlawanan pada sebuah halaman, Slide yaitu membuat sebuah objek bergerak dari satu sisi dan akan berhenti bergerak pada sisi lawanya, dan Alternate yaitu membuat sebuah objek memantul. Berikut kode HTML untuk contoh penggunaan atribut behavior pada HTML, di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Menampilkan Running Text</title>
</head>
<body>
<marquee behavior="scroll">Teks Berjalan Tipe Scroll</marquee><br>
<marquee behavior="slide">Teks Berjalan Tipe Slide</marquee><br>
<marquee behavior="alternate">Teks Berjalan Tipe Alternate</marquee><br>
</body>
</html>Hasilnya :
Atribut Scrolldelay
Atribut Scrolldelay adalah untuk mengatur waktu tunda atau jeda pada teks atau objek pada element marquee saat berjalan, di tulis dengan angka untuk satuannya adalah milisekon ( 1 milisekon = 1/1000 sekon). Jika teks atau objek pada element marquee tidak terdapat atribut ini maka secara default nilai tunda atau jeda nya adalah 85. Perhatikan contoh kode HTML berikut penggunaan atribut scrolldelay dan tidak menggunkan atribut scrolldelay berikut di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Scrolldelay Pada Tag Marquee</title>
</head>
<body>
<marquee>Teks Jeda 85</marquee><br>
<marquee scrolldelay="100">Teks Jeda 100</marquee><br>
<marquee scrolldelay="400">Teks Jeda 400</marquee>
</body>
</html>Hasilnya :
Atribut Scrollamount
Atribut Scrollamount adalah untuk mengatur kecepatan bergerak teks atau objek yang berada pada element marquee dalam satuan pixel. Pada default nya apabila tidak menggunkan atribut ini kecepatan dalam pixel nya adalah 6. Berikut contoh kode HTML penggunaan atribut Scrollamount, berikut di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Scrollamount Pada Tag Marquee</title>
</head>
<body>
<marquee>Kecepatan 6 Pixel</marquee><br>
<marquee scrollamount="15">Kecepatan 15 Pixel</marquee><br>
<marquee scrollamount="25">Kecepatan 25 Pixel</marquee>
</body>
</html>Hasilnya :
Atribut Bgcolor
Atribut bgcolor adalah untuk mengatur warna latar belakang pada teks atau konten. Warna dapat di isi dengan menuliskan nilai nya langsung pada atribut seperti (red, blue, yellow dst.) atau juga dapat menggunkan kode warna hexa seperti (#469A9A). Berikut contoh kode HTML penggunaan atribut bgcolor, di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Atribut hspace Pada Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan">Latar Belakang Cyan</marquee><br>
<marquee bgcolor="grey">Latar Belakang Abu-abu</marquee><br>
<marquee bgcolor="yellow">Latar Belakang Kuning</marquee>
</body>
</html>Hasilnya :
Atribut HSpace
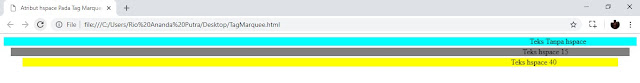
Atribut HSpace adalah untuk memberikan ruang kosong di sisi kiri dan juga sisi kanan pada teks atau objek yang ada pada element marquee. Untuk penulisanya dapat mengunkan satuan persen (%) atau satuan pixel (px) berikut Kode HTML penggunaan atribut HSpace, perhatikan di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Atribut hspace Pada Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan">Teks Tanpa hspace</marquee><br>
<marquee hspace="15" bgcolor="grey">Teks hspace 15</marquee><br>
<marquee hspace="40" bgcolor="yellow">Teks hspace 40</marquee>
</body>
</html>Hasilnya :
Atribut VSpace
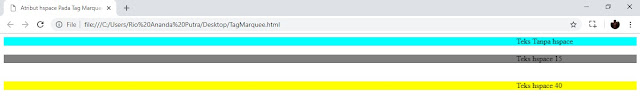
Atribut vspace adalah untuk memberikan ruang kosong di sisi bawah dan sisi atas pada teks atau objek (vertikal) yang ada dalam element marquee. Untuk penulisanya dapat mengunkan satuan persen (%) atau satuan pixel (px) berikut Kode HTML penggunaan atribut HSpace, perhatikan di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Atribut vspace Pada Tag Marquee</title>
</head>
<body>
<marquee bgcolor="cyan">Teks Tanpa hspace</marquee><br>
<marquee vspace="15" bgcolor="grey">Teks hspace 15</marquee><br>
<marquee vspace="20" bgcolor="yellow">Teks hspace 40</marquee>
</body>
</html>Hasilnya :
Atribut Loop
Atribut loop adalah untuk menentukan teks atau objek yang berjalan berapa kali akan berjalan, apabila kita menginginkan berapa kali teks atau objek akan berulang. Pada default nya teks atau objek yang berada dalam element marquee akan berjalan berulang-ulang, namun untuk membatasi perulangan tersebut dapat menggunkan atribut loop kemudian di ikuti dengan nilai berpa kali ingin di ulang. Berikut contoh kode HTML atribut loop pada tag marquee, berikut di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Loop Pada Tag Marquee</title>
</head>
<body>
<marquee loop="2" >Teks Berjalan 2 Kali</marquee><br>
<marquee loop="5" >Teks Berjalan 5 Kali</marquee>
</body>
</html>Hasilnya (refresh aja kalo udah ilang) :
Atribut Onmouseover
Atribut onmouseover adalah untuk membuat teks atau objek yang berada pada element marquee berhenti berjalan ketika kursor atau mouse di arahkan pada teks atau objek maka akan berhenti berjalan, caranya tambahkan onmouseover="this.stop()" pada element marquee. Silahkan di coba kode HTML berikut pada text editor teman-teman kemudian arahkan kursor pada teks atau objek, berikut contohnya :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Onmouseover Pada Tag Marquee</title>
</head>
<body>
<marquee onmouseover="this.stop()">Arahkan Kursor Kesini</marquee>
</body>
</html>Hasilnya :
Atribut Onmouseout
Atribut Onmouseout adalah Jika contoh di atas ketika kursor atau mouse di arahkan pada teks atau objek maka akan langsung berhenti berjalan jika kita menambahkan satu lagi atribut pada contoh di atas dengan atribut onmouseout="this.start()" maka teks atau objek akan berhenti berjalan jika kursor di arahkan pada teks atau objek saja, ketika kursor atau mouse menjauh dari teks atau objek maka teks atau objek akan kembali berjalan. Berikut contohnya :
<!DOCTYPE html>
<html>
<head>
<title>Atribut Onmouseover Pada Tag Marquee</title>
</head>
<body>
<marquee onmouseover="this.stop()" onmouseout="this.start()">Arahkan Kursor Kesini</marquee>
</body>
</html>Hasilnya :
Membuat (gambar, animasi, video dan audio) Berjalan Pada Tag Marquee
Pada tag marquee tidak hanya sebuah teks saja yang dapat di buat berjalan melainkan multimedia lainya juga dapat di buat berjalan seperti (gambar, animasi, video dan audio) berjalan. Caranya cukup mudah teman-teman hanya perlu menambahkan, misalakan kita ingin menampilkan gambar berjalan kita hanya perlu menambahakan element gambar image diantara tag pembuka dan juga tag penutup marquee, jika ingin video ya tinggal element video yang di letakan dalam element marquee nya begitu seterusnya berlaku pada multimedia lainya. Untuk lebih jelasnya berikut saya tunjukan salah satunya, berikut di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Atribut hspace Pada Tag Marquee</title>
</head>
<body>
<marquee><img src="gambar1.jpg" height="100"> <img src="gambar2.jpg" height="100"> <img src="gambar3.jpg" height="100"></marquee>
</body>
</html>Hasilnya :
Oke demikian tutorial cara membuat tulisan atau teks serta multimedia seperti gambar, animasi, video dan audio berjalan menggunkan tag marquee. Sampai jumpa kembali di episode yang kece lainya, terimaksih temen-temen udah mau maen ke blog ini.
→ kode html teks berjalan bolak balik
→ cara membuat teks berjalan html di notepad
→ cara membuat tulisan berkedip di html
→ cara membuat tulisan berjalan di blog dan berwarna
→ cara membuat tulisan berjalan (marquee) pada blog
→ kode html tulisan berkedip kedip
→ cara membuat / menampilkan teks berjalan di html, website, blog
→ cara membuat / menampilkan gambar berjalan di html, website, blog
→ cara membuat / menampilkan animasi berjalan di html, website, blog
→ cara membuat / menampilkan video berjalan di html, website, blog
→ cara membuat / menampilkan audio berjalan di html, website, blog
→ Rio Ananda Putra
Incoming search terms :
→ kode html tulisan berjalan dan berkedip→ kode html teks berjalan bolak balik
→ cara membuat teks berjalan html di notepad
→ cara membuat tulisan berkedip di html
→ cara membuat tulisan berjalan di blog dan berwarna
→ cara membuat tulisan berjalan (marquee) pada blog
→ kode html tulisan berkedip kedip
→ cara membuat / menampilkan teks berjalan di html, website, blog
→ cara membuat / menampilkan gambar berjalan di html, website, blog
→ cara membuat / menampilkan animasi berjalan di html, website, blog
→ cara membuat / menampilkan video berjalan di html, website, blog
→ cara membuat / menampilkan audio berjalan di html, website, blog
→ Rio Ananda Putra




0 Response to "Belajar HTML Lengkap Part 14 : Cara Membuat Tulisan Berjalan Di HTML(tag marquee)"
Post a Comment